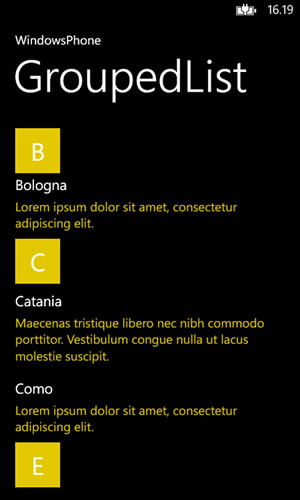
Nello script precedente abbiamo visto come abilitare la visualizzazione a gruppi in un controllo di tipo LongListSelector. È possibile personalizzare il look&feel dell'header di ogni gruppo semplicemente impostando la proprietà GroupHeaderTemplate.
<LongListSelector ....
GroupHeaderTemplate="{StaticResource GroupHeaderTemplate}" />La proprietà è del tipo DataTemplate ed è sufficiente definirla nello XAML, come siamo solitamente abituati a fare con la proprietà ItempTemplate.
<DataTemplate x:Key="GroupHeaderTemplate">
<Border Width="72"
Height="72"
HorizontalAlignment="Left"
Background="{StaticResource PhoneAccentBrush}">
<TextBlock Text="{Binding Title}"
FontSize="40"
Padding="6"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>Così facendo, è possibile riprodurre l'aspetto della JumpList, così da poter passare rapidamente da un gruppo all'altro.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Integrare un servizio esterno con .NET Aspire
DevSecOps per .NET: dalla teoria alla pratica
Esporre un server MCP esistente con Azure API Management
Personalizzare le pagine di errore su Azure App Service
Anonimizzare i dati sensibili nei log di Azure Front Door
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Gestione degli eventi nei Web component HTML
Impostare automaticamente l'altezza del font tramite CSS
Gestione ciclo di vita in .NET Aspire
Abilitare .NET 10 su Azure App Service e Azure Functions
Utilizzare Hybrid Cache in .NET 9
Esporre un server MCP con Azure API Management


