Negli script precedenti abbiamo visto come abilitare la visualizzazione a gruppi e come creare la relativa sorgente dati. Oggi vedremo come cambiare l'aspetto della JumpList.
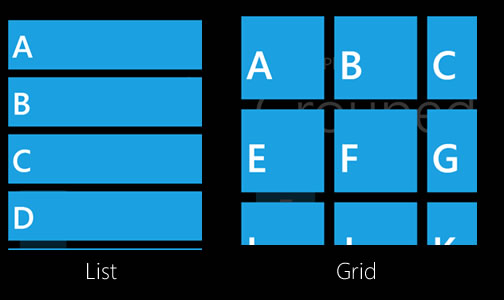
L'aspetto della jumplist è determinato dalla proprietà JumpListStyle. Impostando lo style è possibile cambiarne l'aspetto. In particolare, è possibile passare dalla visualizzazione tipica a griglia a quella a lista.
Per far questo, è sufficiente creare uno style con TargetType il LongListSelector e impostare la proprietà LayoutMode con uno dei due possibili valori, Grid o List.
<Style x:Key="LongListSelectorJumpListStyle"
TargetType="phone:LongListSelector">
<Setter Property="LayoutMode"
Value="List" />
</style>
Non rimane che impostare lo stile, in questo modo:
<phone:LongListSelector x:Name="List"
JumpListStyle="{StaticResource LongListSelectorJumpListStyle}"
IsGroupingEnabled="True" />
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione CSS in Blazor con .NET 9
Utilizzare i command service nei test con .NET Aspire
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Gestire progetti NPM in .NET Aspire
Controllare la telemetria con .NET Aspire
Integrare modelli AI in un workflow di GitHub
Pubblicare un MCP Server in GitHub MCP Registry
Gestire il routing HTTP in Azure Container App
Ridurre il reflow ottimizzando il CSS
Creare comandi nella dashboard .NET Aspire
Raggruppare risorse in .NET Aspire
Analizzare il contenuto di una issue con GitHub Models e AI


