Il ToggleSwitch è un controllo relativamente semplice, che spesso viene usato nelle applicazioni per creare la pagina dei settings. È possibile personalizzare il testo visualizzato dal controllo, impostando la proprietà Content, creadno un grafo complesso di oggetti, come in tutti i ContentControl. Si può anche modificare solo il testo visualizzato, utilizzando una semplice espressione di Binding e un converter.
<toolkit:ToggleSwitch Header="luce"
Content="{Binding RelativeSource={RelativeSource Mode=Self},
Path=IsChecked, Converter={StaticResource StringToValueConverter}}">
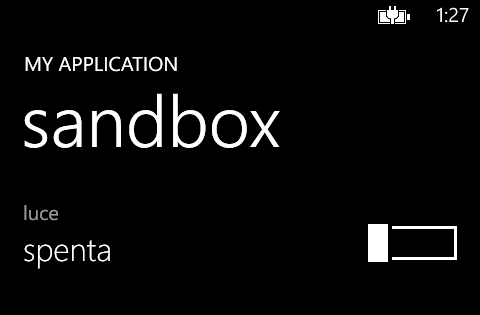
</toolkit:ToggleSwitch>Il codice del converter è semplicissimo: controlla il valore in ingresso e fornisce la stringa corrispondente in uscita. Il risultato è quello mostrato nell'immagine seguente.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Esporre tool MCP con Azure Functions
Eliminare record doppi in Sql Server
Dallo sviluppo locale ad Azure con .NET Aspire
Montare Azure Blob Storage su Linux con BlobFuse2
Esporre un server MCP con Azure API Management
Integrare Agenti A2A in Azure API Management
Managed deployment strategy in Azure DevOps
Ricevere notifiche sui test con Azure Load Testing
Utilizzare i command service nei test con .NET Aspire
Fornire parametri ad un Web component HTML
.NET Aspire per applicazioni distribuite
Utilizzare WhenEach per processare i risultati di una lista di task


