Le differenze di interfaccia tra Windows e Windows Phone sono molte: diversi sono gli scenari d'uso e diversi sono i device.
Nonostante ciò, grazie alle Universal App, è possibile sviluppare applicazioni che, a parità di XAML, si adattino ai singoli sistemi operativi.
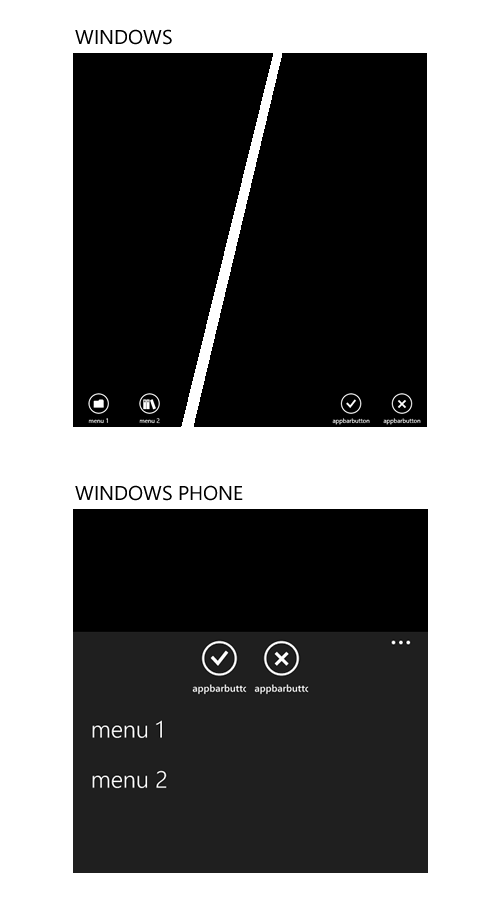
Nello script di oggi vedremo come il controllo CommandBar adatti la propria UI e UX.
<Page.BottomAppBar>
<CommandBar>
<CommandBar.PrimaryCommands>
<AppBarButton Icon="Accept"
Label="appbarbutton" />
<AppBarButton Icon="Cancel"
Label="appbarbutton" />
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Label="menu 1"
Icon="Folder" />
<AppBarButton Label="menu 2"
Icon="Library" />
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>La CommandBar espone due proprietà del tipo IObservableVector
Inoltre, la CommandBar in Windows è visualizzata mediante una semplice gesture che dal basso dello schermo va verso l'alto, mentre è sempre visibile in Windows Phone.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire script pre e post esecuzione di un workflow di GitHub
Fornire parametri ad un Web component HTML
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Proteggere le risorse Azure con private link e private endpoints
Triggerare una pipeline su un altro repository di Azure DevOps
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Recuperare l'ultima versione di una release di GitHub
Eliminare una project wiki di Azure DevOps
Utilizzare QuickGrid di Blazor con Entity Framework
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Recuperare App Service cancellati su Azure
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework




