Il controllo Flyout è un'assoluta novità per la piattaforma Windows Phone. Introdotto per la prima volta in Windows 8.1, è divenuto disponibile in Windows Phone 8.1 sviluppando applicazioni con WinRT.
L'uso è semplicissimo: è sufficiente impostare la proprietà Flyout esposta dal controllo Button e dalle classi derivate.
<AppBarButton Icon="Accept"
Label="appbarbutton">
<AppBarButton.Flyout>
<Flyout>
<StackPanel>
<TextBlock HorizontalAlignment="Center"
Style="{StaticResource TitleTextBlockStyle}"
Text="abilita il supporto 3D" />
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button HorizontalAlignment="Center">si</Button>
<Button HorizontalAlignment="Center"
Grid.Column="1">no</Button>
</Grid>
</StackPanel>
</Flyout>
</AppBarButton.Flyout>
</AppBarButton>
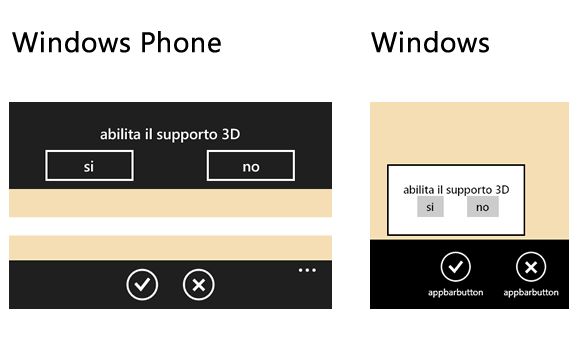
Nell'esempio precedente abbiamo creato e associato un Flyout ad un cotrollo AppBarButton utilizzando del markup XAML. Il contenuto del Flyout può avere qualsiasi livello di complessità, anche se in genere è opportuno utilizzarlo solo per mostrare un semplice set di opzioni. In Windows (dalla versione 8.1 in poi) è possibile cambiare la posizione (Top, Bottom, Left, Right, Full) del Flyout impostando la proprietà Placement (del tipo FlyoutPlacementMode), mentre in Windows Phone l'unico valore supportato è Full, che imposta il Flyout per occupare tutto lo schermo.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare i variable font nel CSS
Utilizzare WhenEach per processare i risultati di una lista di task
Controllare la velocità di spostamento su una pagina HTML
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Gestire progetti NPM in .NET Aspire
Gestire il routing HTTP in Azure Container App
Definire il colore di una scrollbar HTML tramite CSS
Gestire codice JavaScript con code splitting e lazy loading
Importare repository da Bitbucket a GitHub Enterprise Cloud
Analizzare il contenuto di una issue con GitHub Models e AI
La gestione della riconnessione al server di Blazor in .NET 9
.NET Aspire per applicazioni distribuite
I più letti di oggi
- Inserire le news di Punto Informatico nel proprio sito
- Consumare dati binari in realtime lato client con ASP.NET Core SignalR
- Gli oggetti CallOut di Expression Blend 4.0
- Le DirectInk API nella Universal Windows Platform
- Alleggerire le applicazioni WPF sfruttando gli oggetti Freezable
- Effettuare il multi-checkout in linea nelle pipeline di Azure DevOps
- Effetto turnstile su tutte le pagine con il Windows Phone Toolkit


