L'interfaccia di Windows Phone è stata il battesimo di fuoco per Metro, il design language, che si compone di un linguaggio ed alcuni principi. Mentre i principi sono astratti e sono alla base di Metro, il linguaggio ne è la rappresentazione concreta.
Basandosi sull'astrazione dei principi, possiamo dare rappresentazioni differenti del medesimo controllo al fine di adattarsi al meglio alla UI della nostra applicazione e, perché no, essere anche creativi.
Il controllo DatePicker presente nel toolkit ha un aspetto alquanto semplice: la data è visualizzata in un Button e, di conseguenza, semplicemente racchiusa in un rettangolo colorato.
Questo tipo di UI è essenziale ed adatta al data-entry, ma possiamo modificarla, anche pesantemente, nel caso volessimo aggiungere un pizzico di creatività in più.
Come dicevamo, il controllo DatePicker è molto semplice: il Template è costituito da uno StackPanel, un ContentControl e un Button, utilizzato per visualizzare la data. Eccola riportata:
<ControlTemplate TargetType="toolkit:DatePicker">
<StackPanel>
<ContentControl ContentTemplate="{TemplateBinding HeaderTemplate}"
Content="{TemplateBinding Header}"
Foreground="{StaticResource PhoneSubtleBrush}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="12,0,12,-4"/>
<Button x:Name="DateTimeButton"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}"
Content="{TemplateBinding ValueString}"
Foreground="{TemplateBinding Foreground}"
FontFamily="{TemplateBinding FontFamily}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
Height="72"/>
</StackPanel>
</ControlTemplate>Prima di modificare in qualsiasi modo l'aspetto del DatePicker è importantissimo modificare il Binding della proprietà Content del Button, in questo modo, da:
<Button ... Content="{TemplateBinding ValueString}" />a
<Button ... Content="{TemplateBinding Value}" />In questo modo, il Button conterrà non più il valore in stringa della data, ma il DateTime vero e proprio.
A questo punto possiamo modificare il template del Button, a nostro piacimento:
<DataTemplate x:Key="myTimerDataTemplate">
<Grid d:DesignWidth="96" d:DesignHeight="96">
<TextBlock Text="{Binding Day}"
FontFamily="Segoe WP Black"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="3,-36,0,0"
d:DataContext="{Binding Source={StaticResource SampleDataSource1}}"
FontSize="96"/>
<TextBlock Grid.Row="1" TextWrapping="Wrap"
Text="{Binding Month, Converter={StaticResource MonthToStringConverter}}"
d:LayoutOverrides="Width, Height"
HorizontalAlignment="Left"
FontFamily="{StaticResource PhoneFontFamilyLight}"
FontSize="{StaticResource PhoneFontSizeNormal}"
VerticalAlignment="Bottom"
Margin="6,0,0,6"
d:DataContext="{Binding Source={StaticResource SampleDataSource1}}"/>
</Grid>
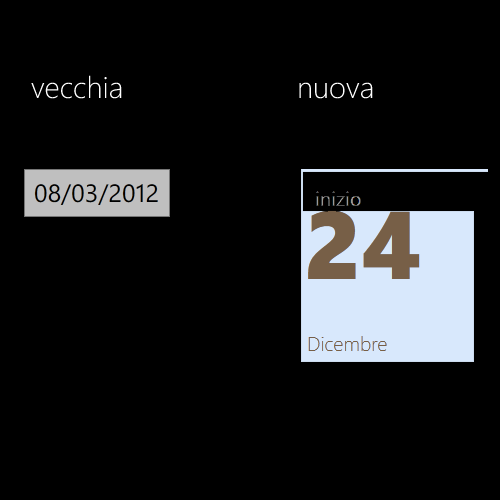
</DataTemplate>Alcune parti del template sono stati omessi per brevità, di seguito potete trovare l'aspetto del nuovo e vecchio template messa a confronto, con il relativo risultato.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Mischiare codice server side e client side in una query LINQ con Entity Framework
Supportare la crittografia di ASP.NET Core con Azure Container App
Montare Azure Blob Storage su Linux con BlobFuse2
Utilizzare Container Queries nominali
Anonimizzare i dati sensibili nei log di Azure Front Door
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Personalizzare le pagine di errore su Azure App Service
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Semplificare i deployment con le label in Azure Container App
.NET Aspire per applicazioni distribuite
Implementare il throttle in JavaScript
Gestire progetti NPM in .NET Aspire


