Il Controllo Map, mutuato dal controllo Bing Map per Silverlight, e distribuito per Windows Phone mediante l'SDK ufficiale, offre un elevato livello di pesonalizzazione dei PushPin.
I PushPin indicano l'esatta posizione di una coordinata ed il loro aspetto predefinito è semplice e non mostra molte informazioni.
Trattandosi di un controllo a tutti gli effetti, è posibile personalizzarne l'aspetto con un Style e poche righe di XAML.
<map:Pushpin Location="{Binding Coordinate}"
Content="{Binding Position}"
Template="{StaticResource MyPushpinControlTemplate}"/>
<ControlTemplate x:Key="MyPushpinControlTemplate" TargetType="map:Pushpin">
<Grid>
<Image HorizontalAlignment="Center"
Source="/Images/pushpin_raw.png"
Stretch="None"
VerticalAlignment="Center"/>
<ContentPresenter Content="{TemplateBinding Content}"
VerticalAlignment="Center" HorizontalAlignment="Center"
ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Grid>
</ControlTemplate>
Il markup è molto semplice: il Content, impostato mediante data binding, mostra il proprio contenuto allineato centralmente rispetto ad un'immagine di sfondo.
Nel nostro caso, il markup è volutamente semplice, ma può diventare complesso per modellarsi perfettamente alle esigenze dell'applicazione.
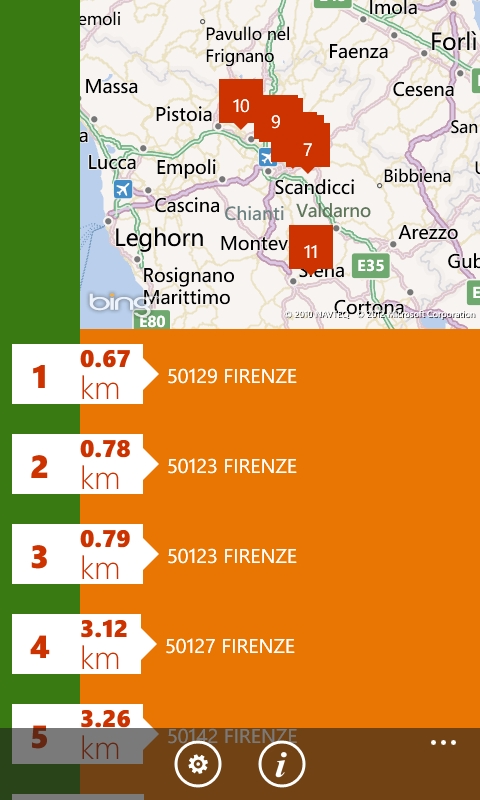
Il risultato che si può ottenere è visibile in questa immagine:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione dei nomi con le regole @layer in CSS
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Creare una libreria CSS universale: Immagini
Utilizzare Containers in .NET Aspire
Ottimizzare le performance usando Span<T> e il metodo Split
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Collegare applicazioni server e client con .NET Aspire
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Creare una libreria CSS universale - Rotazione degli elementi
.NET Conference Italia 2024
Evitare memory leaks nelle closure JavaScript
Creare una libreria CSS universale: Cards
I più letti di oggi
- Versione 0.16 per Mono
- Microsoft Security Bulletin MS05-014
- Effettuare un redirect permanente di una pagina ASP.NET 4.0
- Gestire coppie chiave-valore con Autocomplete di jQuery UI in ASP.NET
- Usare Json.NET come motore di serializzazione in ASP.NET MVC
- Attivare l'output caching su ASP.NET Web API
- Utilizzare la configurazione di .NET Core nelle Azure Function
- Utilizzara le direttive di validazione degli input con AngularJS
- Utilizzare il proxy del WebServer di Angular per simulare chiamate ad API sullo stesso dominio
- Utilizzare la libreria JSLINQ per trovare gli oggetti comuni in due array JavaScript




