Il Coding4Fun Toolkit è uno dei toolkit più utilizzati dai dev di app Windows Phone, perché include controlli molto interessanti, che ricordano l'esperienza nativa, ma che non sono disponibili nell'SDK ufficiale.
Una delle novità dell'ultima versione è rappresentata dal controllo ImageTile, che ricorda molto da vicino quello che offre la live tile del People Hub, ciclando tra un set prefissato di immagini, con un'animazione particolare.
Dopo aver aggiunto la reference da NuGet al toolkit, possiamo poi aggiungere nella pagina un markup come questo:
<Page ...
xmlns:c4f="clr-namespace:Coding4Fun.Phone.Controls;assembly=Coding4Fun.Phone.Controls">
<c4f:ImageTile ItemsSource="{Binding Images}"
AnimationType="HorizontalExpand" />Il controllo è estremamente personalizzabile e consente di gestire tutte le proprietà, come la durata, il tipo di transizione, il numero di righe e colonne, per replicare in tutto e per tutto il comportamento della tile del People Hub all'interno delle nostre app.
Il tipo da mettere in binding, deve essere un ObservableCollection
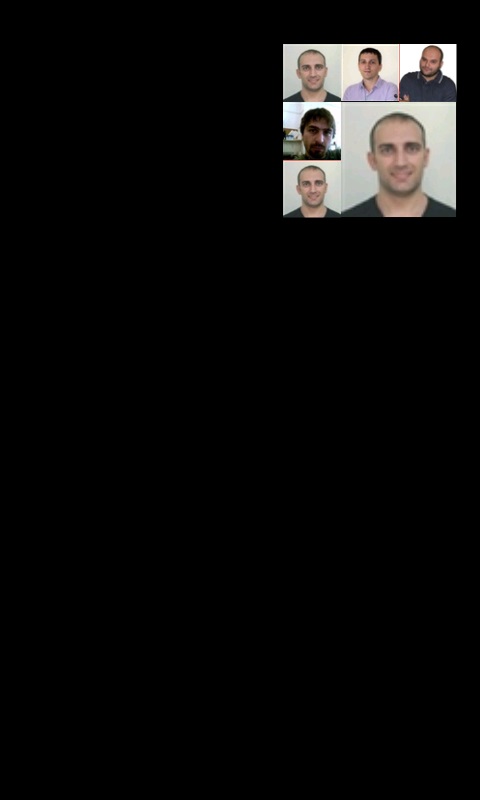
Ecco il risultato che avremo lanciando l'app:

Per informazioni sul Coding4Fun Toolkit:
http://coding4fun.codeplex.com/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Loggare le query più lente con Entity Framework
Definire stili a livello di libreria in Angular
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Recuperare l'ultima versione di una release di GitHub
Utilizzare QuickGrid di Blazor con Entity Framework
Gestione degli stili CSS con le regole @layer
Utilizzare WhenEach per processare i risultati di una lista di task
Implementare l'infinite scroll con QuickGrid in Blazor Server
Path addizionali per gli asset in ASP.NET Core MVC
Disabilitare automaticamente un workflow di GitHub (parte 2)
Introduzione alle Container Queries
Selettore CSS :has() e i suoi casi d'uso avanzati




