Dall'archivio articoli > Windows Phone 7
PhoneGap: realizzare un'applicazione per Windows Phone
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Più di trecento milioni di siti internet. Dal 1990 un'ascesa continua con un tasso di crescita esponenziale che sembra non conoscere fine. Questi sono i numeri e i fatti dal web.
Nato nel 1990 come semplice linguaggio di markup, HTML è arrivato fino a i giorni nostri più in forma che mai, e la sua ultima incarnazione, HTML5, promette e mantiene molto più di quando si potesse immaginare al momento della sua creazione.
HTML rappresenta lo scheletro di ognuno dei siti internet citati in precedenza; su questo scheletro si innestano muscoli e tendini: JavaScript. La storia di JavaScript è lunga quanto quella dell'HTML: con il tempo è cambiato, certo, ma allo stesso tempo è rimasto lo stesso, consentendoci di raffinare le nostre tecniche di programmazione ed acquisire una conoscenza profonda del linguaggio.
Non meno importante di HTML e JavaScript sono i CSS: ci permettono di dare alle pagine HTML l'aspetto che desideriamo, semplicemente sfruttando un linguaggio semantico.
E', quindi, facile intuire perche Nitobi, ora proprietà di Adobe, abbia pensato di utilizzare queste tre tecnologie, solitamente adoperate per realizzare siti web, per sviluppare applicazioni mobile cross platform.
La diffusione di device come iPhone, iPad e l'espandersi della galassia di dispositivi Android, nonché di Windows Phone, ha reso quanto mai variegato ed eterogeneo il mondo dello sviluppo mobile. Questa eterogeneità può essere mitigata utilizzando PhoneGap, un framework per sviluppare applicazioni utilizzando HTML, CSS e JavaScript.
Prima di iniziare a sviluppare con PhoneGap è necessario installare ilWindows Phone SDK e, solo successivamente, scaricarel'ultima versione di PhoneGap.
Anche se PhoneGap usa tecnologie cross-platform e le applicazioni realizzate sono native. Per questo motivo, è necessario disporre degli strumenti di sviluppo, framework e ogni altro sia necessario per sviluppare applicazioni per la piattaforma di riferimento: nel nostro caso ci servono i tool di Windows Phone, per utilizzare C#/VB e XAML.
Una volta scaricato e decompresso l'archivio che contiene PhoneGap, dobbiamo localizare il file PhoneGapStarter.zip e copiarlo nella directory C:\Users\[USERNAME]\Documents\Visual Studio 2010\Templates\ProjectTemplates\Silverlight for Windows Phone. Il file zip contiene un template per Visual Studio, che ci consentirà di creare applicazioni PhoneGap.
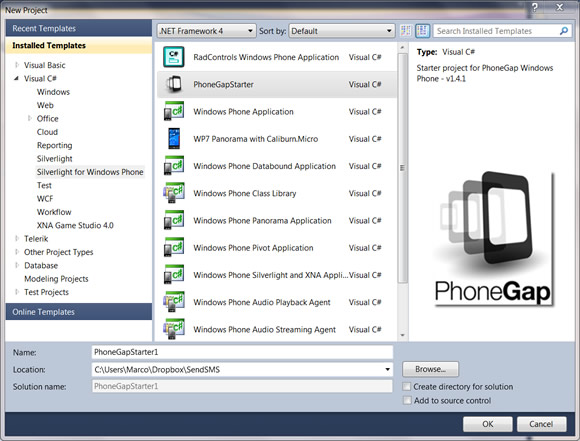
Terminato il setup avviamo Visual Studio: tra i template troviamo "Silverlight for Windows Phone" e selezioniamolo. Tra i vari progetti disponibili troviamo anche la possibilità di creare progetti PhoneGap.

Selezioniamo la voce PhoneGapStarter, assegniamo un nome al progetto e premiamo OK.
Siamo pronti per andare avanti.
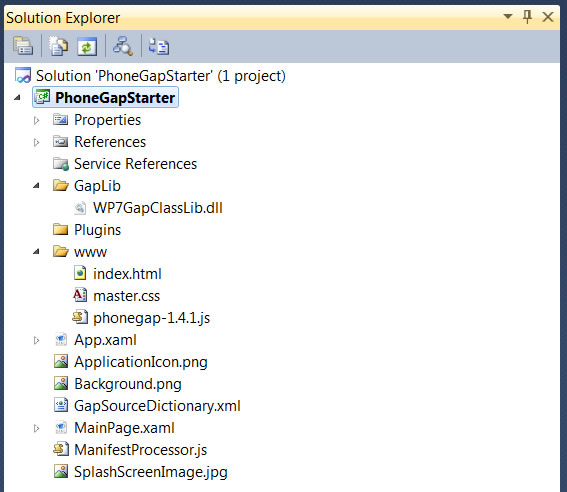
Alcuni dei file all'interno del progetto sono ben noti agli sviluppatori Windows Phone: troviamo le due immagini in formato PNG che rappresentano le Tile, l'immage in formato JPEG per lo PlashScreen, due file XAML, di cui uno che rappresenta l'applicazione, l'altro la pagina principale.

Nella cartella principale del progetto, poi, troviamo due nuovi file: il primo si chiama GapSourceDictionary.xml, ilsecondo ManifestProcessor.js. Questi due file rappresentano il contenuto della cartella www e sono utilizzati internamente da PhoneGap.
La cartella www contiene l'applicazione vera e propria: un insieme di asset, formato da pagine HTML, file JavaScript, immagini e CSS. Questo insieme è anche l'unica parte "interoperabile" tra le varie piattaforme.
La cartella GapLib contiene invece un assembly, chiamato WP7GapClassLib.dll, che è una libreria, specifica per Windows Phone, che rende disponibili a PhoneGap le funzioni base che sono presenti e condivise tra tutti i sistemi operativi mobile.
Il collegamento tra il mondo managed e quello JavaScript viene stabilito da un file presente nella cartella www: si tratta del file phonegap-[num-ver].js, dove, naturalmente, il contenuto tra le parentesi (graffe comprese) è il numero di versione (nel momento in cui l'articolo è pubblicato abbiamo la versione 1.4.1).
Infine, troviamo la cartella Plugins: questa cartella è pensata per contenere il codice necessario ad implementare le funzionalità non presenti in PhoneGap, come ad esempio la gestione delle Secondary Tile, che è una caratteristica peculiare di Windows Phone e non è presente in altri sistemi operativi.
Realizzare un plug-in è un aspetto molto delicato: tali funzionalità, infatti, dovranno essere progettate in modo da poter essere portate su altri sistemi operativi o, più semplicemente, per essere facilmente rimovibili. Su come realizzare questi plug-in non ci sono best practice: la miglior tecnica, in tal senso, consiste nel seguire quanto altri sviluppatori hanno fatto prima di noi.
In particolare, se la vostra applicazione dovrà essere portata su altri sistemi operativi, osservate le tecniche di programmazione, specialmente quelle inerenti le chiamate JavaScript, che invocano i metodi nativi e se possibile dovete "ricalcarne" la firma. Potete trovare un esempio di plug-in realizzato per inviare un SMS nel nostro speciala, all'interno di questo speciale.
Il nostro progetto si compone di due pagine: una chiamata index.html e l'altra details.html. La prima è già presente nel progetto e viene aggiunta al momento della creazione dello stesso.
Procediamo, quindi, aggiungendo la seconda pagina. La procedura è quella consolidata e conosciuta da chi utilizza Visual Studio: è sufficiente un click con il tasto destro sulla cartella www, scegliendo dal menu contestuale la voce per aggiungere un nuovo elemento. Se, tra i template installati, la pagina HTML non fosse disponile, è sufficiente aggiungere un file di testo e cambiarne l'estensione.
Modifichiamo la pagina index.html e aggiungiamo un link, che porti alla pagina details.html: trattandosi, in tutto e per tutto, di un file HTML, possiamo modificare il markup con un qualsiasi tool, non necessariamente Visual Studio. Una scelta alternativa, pur rimanendo in casa Microsoft, potrebbe essere Expression Web.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.